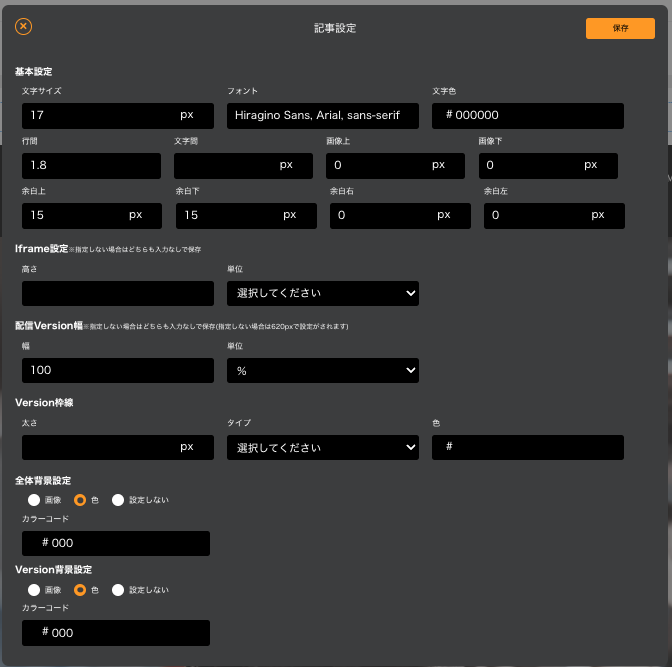
1.version設定
以下を変更済み
・余白(左右)
→詳細はこちら
・version幅
→詳細はこちら
・全体背景、version背景
→詳細はこちら
※オリジナルLPでは黒背景ですが、見やすいようにレシピ上では白に設定しております。

1.
※編集部分
【HTML】
・icon imgのクラスを削除
【CSS】
・ヘッダー背景色を青(#0d6efd)から黒(#000)に変更
2.


3.
※編集部分
【Javascript】
▼変更前
slidesPerView: 1, // 一度に表示する画像の枚数
spaceBetween: 0, // 画像同士の間隔をpxで指定
▼変更後
slidesPerView: window.innerWidth > 768 ? 3 : 1, // PCなら3枚、スマホなら1枚
spaceBetween: -5, // スライド間の余白を適度に調整
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
【CSS】
・背景色を白(#fff)から黒(#000)に変更
4.
※編集部分
【HTML】
・right boxのimgクラスを削除
【CSS】
・背景色を白(#fff)から黒(#000)に変更
・全てのテキストカラーを黒(#333)から白(#fff)に変更
見出しが入ります
テキスト000 単位
が入ります!
※注釈が入ります
5.
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら







6.
※編集部分
【Javascript】
▼変更前
slidesPerView: 1, // 一度に表示する画像の枚数
spaceBetween: 0, // 画像同士の間隔をpxで指定
▼変更後
slidesPerView: window.innerWidth > 768 ? 3 : 1, // PCなら3枚、スマホなら1枚
spaceBetween: -5, // スライド間の余白を適度に調整
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
【CSS】
・背景色を白(#fff)から黒(#000)に変更
7.
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら







8.画像貼り付けのみ

9.
※編集部分
【CSS】
・背景色を白(#fff)から黒(#000)に変更
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
10.
※編集部分
【Javascript】
▼変更前
slidesPerView: 1, // 一度に表示する画像の枚数
spaceBetween: 0, // 画像同士の間隔をpxで指定
▼変更後
slidesPerView: window.innerWidth > 768 ? 3 : 1, // PCなら3枚、スマホなら1枚
spaceBetween: -5, // スライド間の余白を適度に調整
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
【CSS】
・背景色を縱半分ずつ変更
11.


12.
※編集部分
・背景画像を削除
・背景色 青(#04c1ec)を追加
13.


14.


15.


16.
※編集部分
【HTML&CSS】
・ボタンが2つ横並びになるように変更
【CSS】
・背景色を薄い青(#d0f0fd)から黒(#000)に変更
17.


18.
19.


20.
※編集部分
【Javascript】
▼変更前
slidesPerView: 1, // 一度に表示する画像の枚数
spaceBetween: 0, // 画像同士の間隔をpxで指定
▼変更後
slidesPerView: window.innerWidth > 768 ? 3 : 1, // PCなら3枚、スマホなら1枚
spaceBetween: -5, // スライド間の余白を適度に調整
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
21.
※編集部分
【CSS】
・背景色を白(#fff)から黒(#000)に変更
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
・スライド画像の角に丸くさせる
22.


23.
※編集部分
【Javascript】
▼変更前
slidesPerView: 1, // 一度に表示する画像の枚数
spaceBetween: 0, // 画像同士の間隔をpxで指定
▼変更後
slidesPerView: window.innerWidth > 768 ? 3 : 1, // PCなら3枚、スマホなら1枚
spaceBetween: -5, // スライド間の余白を適度に調整
※こちらのwidgetは、version内で複数使用されているためJavascriptをタグ設定にて設定しております。
▼
タグ設定の方法はこちら
24.


25.
※編集部分
【Javascript】
▼変更前
slidesPerView: 6,
▼変更後
slidesPerView: window.innerWidth > 768 ? 3 : 1, // PCなら3枚、スマホなら1枚
26.


27.


28.
※編集部分
【CSS】
画像を中央寄せから左寄せに変更


29.


30.


31.
※編集部分
【CSS】
画像を中央寄せから左寄せに変更


32.


33.


34.
35.


36.
※編集部分
【HTML】
・<div class="fade-in-wrap flex mt-2 gap-1">以外は削除
・画像を3つ→5つに変更
【CSS】
・背景画像を削除
・色背景で水色(#03C1EC)を追加
37.


38.
※編集部分
【HTML】
・QとAの部分を画像に変更
【CSS】
背景を黒(#000)に変更
39.


40.


41.
※編集部分
【HTML&CSS】
・ボタンが2つ横並びになるように変更
【CSS】
・背景色を薄い青(#d0f0fd)から黒(#000)に変更
42.


43.
※編集部分
【CSS】
・「Q」の背景色を青(#03C1EC),テキストカラーを黒(#000)に変更
・「A」の背景色を黒(#000),テキストカラーを青(#03C1EC)に変更
44.
※編集部分
【CSS】
・背景色を白(#fff)から黒(#000)に変更




